[WordPress]投稿記事中にソースコードを記述出来るプラグイン;SyntaxHighlighter Evolved #wordpress
投稿記事中にソースコードを記述出来るプラグイン;SyntaxHighlighter Evolved
概要
ブログでWordpressのノウハウを書く際、HTML/CSS/PHP/JavaScript等のソースコードを貼り付けたいことがよくあると思います。
その際に、便利なプラグインが、「SyntaxHighlighter Evolved」です。
簡単に紹介したいと思います。
プラグインについて
開発者サイト;SyntaxHighlighter Evolved | Viper007Bond.com
Wordpressリポジトリ;WordPress › SyntaxHighlighter Evolved « WordPress Plugins
導入後使用した際の表示例
前提条件
・プラグインのインストール方法は割愛します。
参考サイト(有難うございます)
ソースコードをコピペしやすく紹介するならWordPressプラグイン「SyntaxHighlighter Evolved」がオススメ | tetumemo
導入手順;プラグインインストール、有効化、設定
・インストール、有効化します。
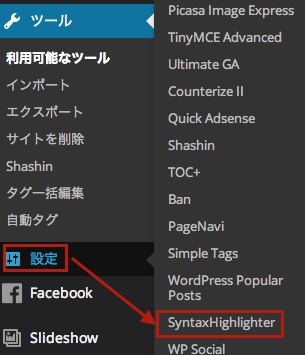
・設定は、「設定」→「SyntaxHighlighter」で行います。

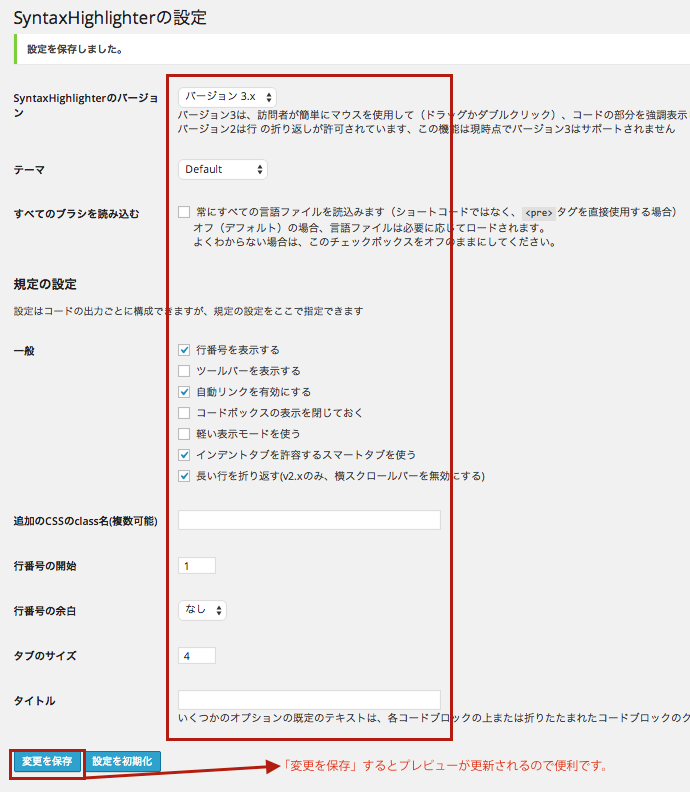
・各パラメータを設定します(下記画像は筆者の環境での例です)。設定したら、「変更を保存」するとプレビュー画面が切り替わりますので実環境での表示状態が確認できます。


使用方法;ブログ投稿時の記述と投稿後の表示例
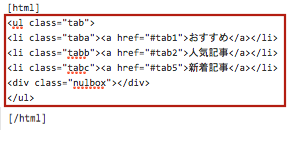
HTMLを記述する際はこの画像のように冒頭に”[“と”]”で”HTML”を囲んだ宣言を書き、HTML記述を終えるところで、”[“と”]”で”/HTML”を囲んだコードで終えます。
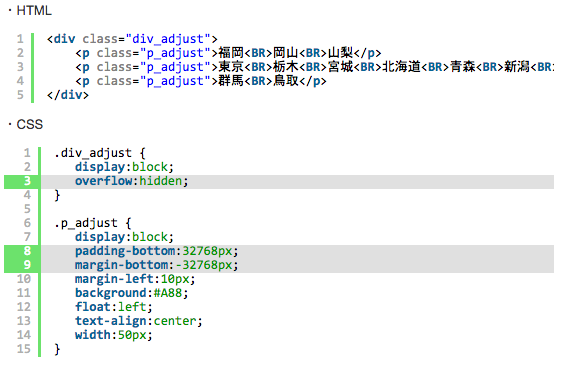
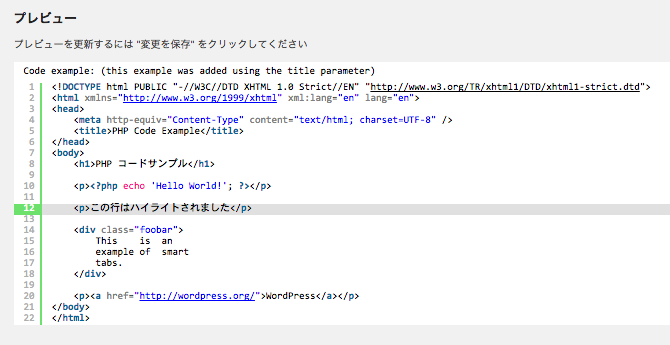
そうすると次のように表示されます。
[html]
<ul class="tab">
<li class="taba"><a href="#tab1">おすすめ</a></li>
<li class="tabb"><a href="#tab2">人気記事</a></li>
<li class="tabc"><a href="#tab5">新着記事</a></li>
<div class="nulbox"></div>
</ul>
[/html]
phpやCSSでも同様な使用方法です。
オプション
WordPress管理画面においてさきほどの「設定」→「SyntaxHighlighter」で表示させると下の方に、ショートコードのパラメータ一覧があります。

最後に
いままで、こういった機能を持つプラグインはきっとあるだろうな、と思いつつ、ついつい、目先の対応をしていたので、それはそれなりに、というかかなり面倒でしたので、今後は楽になりました。これでノウハウもたくさんかけると良いな〜と思っております。
- PREV
- A1
- NEXT
- 世界フリージャズ記(6)弦楽器のイノヴェイターたち〜副島輝人著書連動企画