[CSS]CSSで高さの異なる要素を同じ高さに揃える方法
CSSで高さの異なる要素を同じ高さに揃える方法
概要
高さの異なる3つのブロック要素の見た目の高さを揃える方法を紹介します。
おそらく、色々方法はあるのでしょうが、CSSで実現する方法です。
前提
・各要素の高さは変わるものとする。従って、height指定で揃えることが出来ません。
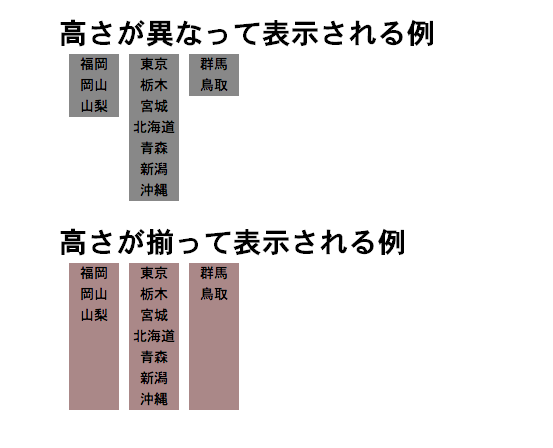
導入イメージ(対策前後の比較)
参考サイト
[CSS]高さの異なるカラムを揃えるスタイルシート | コリス
※有難うございます。
元のHTML、CSSの記述
・HTML
[html]
<div class="div_noadjust">
<p class="p_noadjust">福岡<BR>岡山<BR>山梨</p>
<p class="p_noadjust">東京<BR>栃木<BR>宮城<BR>北海道<BR>青森<BR>新潟<BR>沖縄</p>
<p class="p_noadjust">群馬<BR>鳥取</p>
</div>
[/html]
・CSS
[css]
.div_noadjust {
display:block;
margin-bottom:20px;
}
.p_noadjust {
display:block;
margin-left:10px;
background:#888;
float:left;
text-align:center;
width:50px;
}
[/css]
高さを揃えた場合のHTML、CSSの記述
・CSSの3,8,9行目を追加するだけです。8,9行目の数値は、要は画面からはみ出るような大きな数値だそうです。
・HTML
[html]
<div class="div_adjust">
<p class="p_adjust">福岡<BR>岡山<BR>山梨</p>
<p class="p_adjust">東京<BR>栃木<BR>宮城<BR>北海道<BR>青森<BR>新潟<BR>沖縄</p>
<p class="p_adjust">群馬<BR>鳥取</p>
</div>
[/html]
・CSS
[css highlight=”3,8,9″]
.div_adjust {
display:block;
overflow:hidden;
}
.p_adjust {
display:block;
padding-bottom:32768px;
margin-bottom:-32768px;
margin-left:10px;
background:#A88;
float:left;
text-align:center;
width:50px;
}
[/css]
結果のスクリーンショット
結果を表示したサイト
最後に
お疲れ様でした!!
/////