[WordPress]記事ランキングをウィジェット部分に順位付きで表示する
[Wordpress]記事ランキングをウィジェット部分に順位付きで表示する
概要
自身のブログのアクセスカウンターは設置しているのですが、何の記事がよく読まれているのかは、GoogleAnalyticsのレポートを確認する必要がありました。
今回、記事ランキングをウィジェット部分に順位付きで表示する方法を設定したのでまとめてみます。
方針
WordPress › WordPress Popular Posts « WordPress Pluginsを使用し、人気記事ランキングをウィジェットに追加するのですが、その際、こちらの方の記事(感謝です!);WordPress Popular Postsで人気記事に順位をナンバリングするカスタマイズ…CSS記述だけで簡単に実装出来ます【初心者向け】 | Web論に記載されている方法も参考にすることで、ランキング(順位)も表示できるように設定を行います。
※なお、参考サイトにも掲載されていますが、のちほどCSSで整形する必要があることと、動作速度等も気になるとのことから、プラグインのコードを記述することとしました。
手順1;WordPress Popular Postsのインストール、有効化を行います
WordPress › WordPress Popular Posts « WordPress Plugins
※方法割愛します。
手順2;WordPress Popular Postsのウィジェットの設定を行います。
・上述したように、WordPress Popular Postsウィジェットを使用せず、PHP Codeウイジェットを利用します。
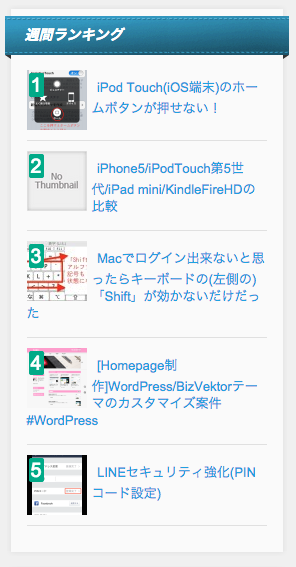
・例として「週間ランキング」の場合、次のようなコードを記述します。
<div class=”pp_ranking”><? wpp_get_mostpopular(‘order_by=”views”&range=”weekly”&stats_comments=0&limit=6&post_start=”
<li>”post_end=””&wpp_start=”<ul>”&thumbnail_width=60&
thumbnail_height=60&thumbnail_selection=usergenerated’); ?></div>
・補足(主なもののみ)
<div class=”pp_ranking”> →CSSでレイアウト等を定義するためのセレクタ
order_by=”views” →閲覧回数の多い順番で並び替えます。他には、コメント数や1日あたりの平均閲覧回数で並び替えることも出来ます。
range=”weekly” →週間ランキング。他にも、全期間、年間、月間、24時間以内等が設定できます。
stats_comments →各記事のコメント数を表示するか否かの設定
limit →表示する記事の数
thumbnail_width、thumbnail_height →表示する際の画像の横幅と縦の高さを指定します。
・ちなみに、WordPress Popular Postsを導入してから、ランキング(閲覧数)の集計が始まりますので、当面は、集計期間が1日、1月、1年、全期間どの場合も同じ結果になります。
手順3;CSSで各記事のランキングを表示します。表示レイアウトや色も合わせて整えます。
・テーマや配置場所によってコードは異なりますが、次の内容を抑える必要があります。
.pp_ranking {
counter-reset: pp_ranking;
}
.pp_ranking ul li:before {
content: counter(pp_ranking, decimal);
counter-increment: pp_ranking;
}
・補足
counter-reset →要素の連番(カウンタ)の値をリセットします。
content: counter →カウンタを表示します。
counter-increment →カウンタを1インクリメントします。
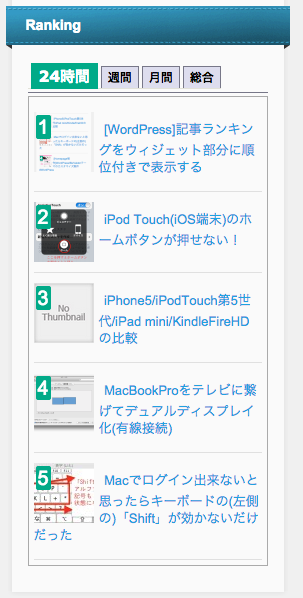
結果のスクリーンショット
結果を表示したサイト(このサイト自身)
最後に
これでほぼリアルタイムで人気記事が見られるようになりました!!