[WordPress/JQuery]2段のタブメニューをプラグインを使用せずに実装する #wordpress
[Wordpress]2段のタブメニューをプラグインを使用せずに実装する #wordpress
概要
以前の投稿;[WordPress]複数のウィジェットをタブ化するプラグイン「Tabber Tabs Widget」 #wordpress で、サイドバーの複数ウイジェットを一つのタブにまとめる方法を紹介しました。今回、このタブメニューをプラグイン無しで実現、かつ、タブメニューを2段(うち1段は上のメニューの選択状況によって表示/非表示が切り替わる)
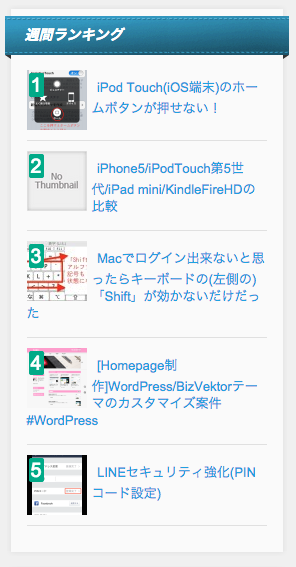
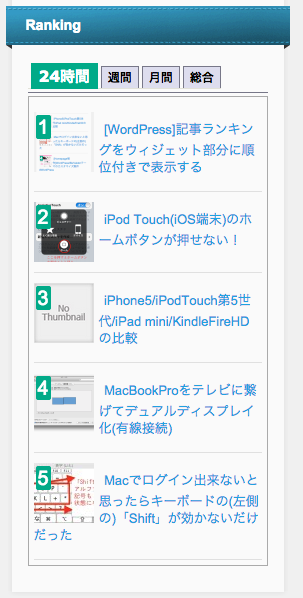
導入イメージ
・上記の画像のように、サイドバーに、おすすめ(関連記事)、人気記事、新着記事をタブメニューで実装し、かつ、人気記事をクリックすると、さらにその下に(2段目に)、 週単位、月単位、全期間(といっても人気記事を表示するためのプラグイン導入以降)をタブメニュー表示するというものです。
各記事表示のために使用したプラグイン
・関連記事・・・WordPress › Related Posts by Zemanta « WordPress Plugins
・人気記事・・・WordPress › WordPress Popular Posts « WordPress Plugins
・新着記事・・・WordPress › Newpost Catch « WordPress Plugins
補足
・複数ウイジェットを一つのタブにまとめるプラグインを2つ使用すれば出来そうではありますが、なんとなく、トリッキーな感じがしましたし(無限ループ等が起きそう)、動作も遅くなるような気がしましたので、今回はJQueryをメインに実装しました(といいながら、ウィジェット自体はプラグインのショートコードを利用しているんですけどね)。
参考サイト
【Wordpress】スマホサイトでみるタブメニューの実装方法 – ままはっく
※有難うございます。参考サイトはスマホ用途みたいな感じのタイトルですが、PC用途でも使用していますし、本技術を応用すれば、フッタであろうがヘッダであろうが、表示可能になります。
※実はこの方と同様、タブメニューという呼び方が当初わからず、無鉄砲に検索しておりました。
手順1;各プラグインのインストール、有効化、設定
・関連記事・・・WordPress › Related Posts by Zemanta « WordPress Plugins
・人気記事・・・WordPress › WordPress Popular Posts « WordPress Plugins
・新着記事・・・WordPress › Newpost Catch « WordPress Plugins
※各プラグインの細かいパラメータ設定は説明、方法とも省略します。
手順2;サイドバー・ウィジェットにまとめて表示したい機能を実装します
・サイドバーにPHPコードを埋め込むことが出来る「PHP Code Widget » Otto on WordPress」などを使います。
・各機能はプラグインのショートコードをPHPで呼び出す形式としました。
・コード例;タブメニュー2段の記述と、5種類の記事を生成します。これをのちほど、CSSで表示形式を整えると同時に、メニュー部分を押した際に、JavaScriptで動的にHTMLソースを書き換えています。
[html]
<ul class="tab">
<li class="taba"><a href="#tab1">おすすめ</a></li>
<li class="tabb"><a href="#tab2">人気記事</a></li>
<li class="tabc"><a href="#tab5">新着記事</a></li>
<div class="nulbox"></div>
</ul>
<ul class="subtab">
<li class="tabd"><a href="#tab2">週間</a></li>
<li class="tabe"><a href="#tab3">月間</a></li>
<li class="tabf"><a href="#tab4">総合</a></li>
<div class="nulbox"></div>
</ul>
<div class="tab_area" id="tab1">
<?php zemanta_related_posts()?>
</div>
<div class="tab_area" id="tab2">
<div class="pp_ranking"><?php if (function_exists(‘wpp_get_mostpopular’)) wpp_get_mostpopular(‘order_by="views"&post_type="post"&range="weekly"&stats_comments=0&limit=6&post_start="<li>"post_end=""&wpp_start="<ul>"&thumbnail_width=60&thumbnail_height=60&thumbnail_selection=usergenerated’); ?>
</div>
</div>
<div class="tab_area" id="tab3">
<div class="pp_ranking"><?php if (function_exists(‘wpp_get_mostpopular’)) wpp_get_mostpopular(‘order_by="views"&post_type="post"&range="monthly"&stats_comments=0&limit=6&post_start="<li>"post_end=""&wpp_start="<ul>"&thumbnail_width=60&thumbnail_height=60&thumbnail_selection=usergenerated’); ?>
</div>
</div>
<div class="tab_area" id="tab4">
<div class="pp_ranking"><?php if (function_exists(‘wpp_get_mostpopular’)) wpp_get_mostpopular(‘order_by="views"&post_type="post"&range="all"&stats_comments=0&limit=6&post_start="<li>"post_end=""&wpp_start="<ul>"&thumbnail_width=60&thumbnail_height=60&thumbnail_selection=usergenerated’); ?>
</div>
</div>
<div class="tab_area" id="tab5">
<?php echo do_shortcode(‘[npc width="60" height="60" posts_per_page="6"]’); ?>
</div>
[/html]
手順3;JQueryを利用したJavaScriptを記述します
・JQueryの導入方法は割愛します。
・JavaScriptを記述します。※ヘッダー部分に直接書き込みましたが、jQueryを読み込む前に記述すると動作しませんので、注意が必要です。※Wordpressの場合、JavaScriptを読み込ませる関数も準備されているようです。
・コード例;初期の表示状態、各メニューボタンを押した際に、表示したい記事一覧のCSSセレクターに「active」というクラスを付与することでCSSと連携し表示を行うこととなります。
[js]
<!– 20141103 add Tab Menu Javascript –>
<script type="text/javascript">
(function($) {
$(document).ready(function() {
$(‘.tab_area:first’).show();
$(‘ul.subtab’).hide();
$(‘.tab li:first’).addClass(‘active’);
$(‘.tab li’).click(function() {
$(‘.tab li’).removeClass(‘active’);
$(‘.subtab li’).removeClass(‘active’);
$(this).addClass(‘active’);
$(‘.tab_area’).hide();
$(jQuery(this).find(‘a’).attr(‘href’)).fadeIn();
return false;
});
$(‘.subtab li’).click(function() {
$(‘.tab li’).removeClass(‘active’);
$(‘.subtab li’).removeClass(‘active’);
$(‘.tab li.tabb’).addClass(‘active’);
$(this).addClass(‘active’);
$(‘ul.subtab’).show();
$(‘.tab_area’).hide();
$(jQuery(this).find(‘a’).attr(‘href’)).fadeIn();
return false;
});
$(‘.tab li.taba’).click(function() {
$(‘ul.subtab’).hide();
return false;
});
$(‘.tab li.tabb’).click(function() {
$(‘ul.subtab’).show();
$(‘.subtab li.tabd’).addClass(‘active’);
return false;
});
$(‘.tab li.tabc’).click(function() {
$(‘ul.subtab’).hide();
return false;
});
});
})(jQuery);
</script>
<!– end add –>
[/js]
手順4;CSSで表示を整えます。
・CSS記述例;表示、非表示を制御する部分のみ抜粋
・各記事の画像やテキスト等の体裁を整える部分は省略しております。
[css]
/*—————————–
記事タブメニュー
——————————*/
.tab{
padding:0px 0px 0px 0px;
margin-left:0px;
border-bottom:solid 3px #1FA2E1;
width: 100%;
}
.tab ul{
width: 100%;
}
.tab li{ /*タブ部分*/
margin:15px 1% 0px 1%;
float: left;
display:table-cell;
width:30%;
height:30px;
background-color:#f3f3f3; /*タブ背景色*/
border-top:solid 1px #1FA2E1;
border-right:solid 1px #1FA2E1;
border-left:solid 1px #1FA2E1;
border-top-left-radius:4px;
border-top-right-radius:4px;
font-size: 15px;
text-align:center;
padding-top:7.5px;
color:#666;
font-weight:bold;
}
.execphpwidget .tab li a {
color:black;
text-decoration: none;
}
.tab li.active { /*選択中のタブ*/
background-color:#1FA2E1 !important;
}
.tab li.active a { /*選択中のタブ*/
color:#FFFFFF;
text-decoration: none;
}
.tab .nulbox {clear:left;}
.subtab{
padding:0px 0px 0px 0px;
margin-left:0px;
width: 100%;
}
.subtab ul{
width: 100%;
}
.subtab li { /*タブ部分*/
margin:15px 1% 0px 1%;
float: left;
display:table-cell;
width:30%;
height:30px;
background-color:#f3f3f3; /*タブ背景色*/
border:solid 1px #000 !important;
font-size: 15px;
text-align:center;
padding-top:7.5px;
color:#666;
font-weight:bold;
}
.execphpwidget .subtab li a {
color:black;
text-decoration: none;
}
.subtab li.active { /*選択中のタブ*/
background-color:#1F88E1 !important;
}
.subtab li.active a { /*選択中のタブ*/
color:#FFFFFF;
text-decoration: none;
}
.subtab .nulbox{clear:left;}
.tab_area { /*切り替え部分非表示*/
display: none;
}
[/css]
結果のスクリーンショット
結果を表示したサイト
※このブログ自身に導入すればよかったのですが、以前の投稿;[WordPress]複数のウィジェットをタブ化するプラグイン「Tabber Tabs Widget」 #wordpress の際に導入した内容と重複してしまうので、別ブログに導入しました!
上記リンク先ブログの右側サイドバーの広告の下の箇所になります。
最後に
これで、サイドバーが縦に長くなるのを防げます。クリックしないとメニューを切り替えられないというのはありますが、スクロールをするよりは見てもらえるでしょうし、デザイン的にすっきりしました。本当は、関連記事等もphpで関数を自作できれば良いのですがそれはまた今後の課題ということにします。
取り掛かる前はどうなることかと思っていましたが、参考サイトのおかげで(感謝です!)試行錯誤重ねて、1日程度で導入することが出来ました。