制作したWebの表示をiOSシミュレータで確認する #iOS
概要
・ホームページ制作の際に、自分が所有していないブラウザや、デバイスでどのような表示されるのか、確認するのは必須と言えますが、すべての種類のデバイスを所有するのも金銭的に無理だと思います。
・そこで、iOSでの表示に関して、Appleが提供している、iOSシミュレータを使用して確認する方法をまとめました。
前提条件
・Mac OS(10.9.4) で確認する。※2014/9/3時点での最新版
・Xcodeがインストールされていること。
・iOSシミュレータを単独で起動する。
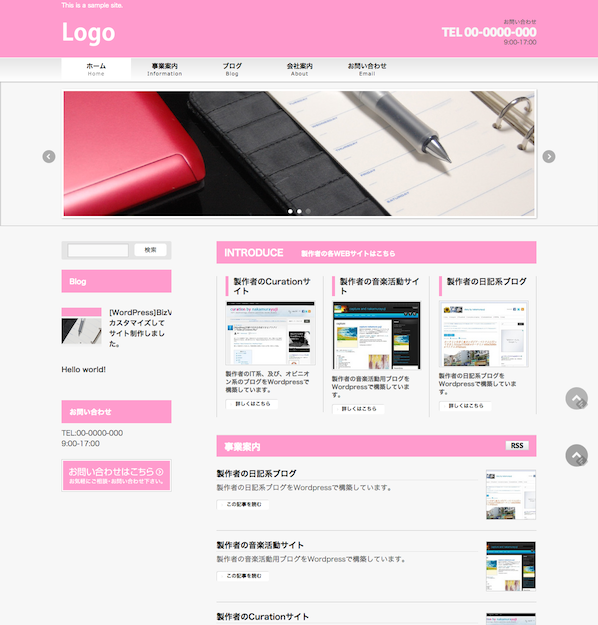
・パソコン(iMac Safari)では下記のように表示されるサイトを開いて試してみます。

参考情報
使用方法(簡単です!)
・iOSシミュレータを起動します。
次のいずれかの方法を実行します。※スクリーンショットは上側の方法の例です。
● 「Xcode」>「Open Developer Tool」>「iOS Simulator」コマンドを実行する。
● Controlキーを押しながらDock内の「Xcode」アイコンをクリックし、ショートカットメニュー
から「Developer Tool」>「iOS Simulator」を実行する。

・するとiOSデバイスの画面が開きます。※iPhone Retina 3.5″の画面例です。
※iOSの画面がそのまま表示されています。
・アプリ起動後は、ホームボタンで元に戻せます。
・Safariを起動します。

・ホームページが表示されます。
・ブラウザの右横矢印で「次へ」「前に」移動することも出来ます。

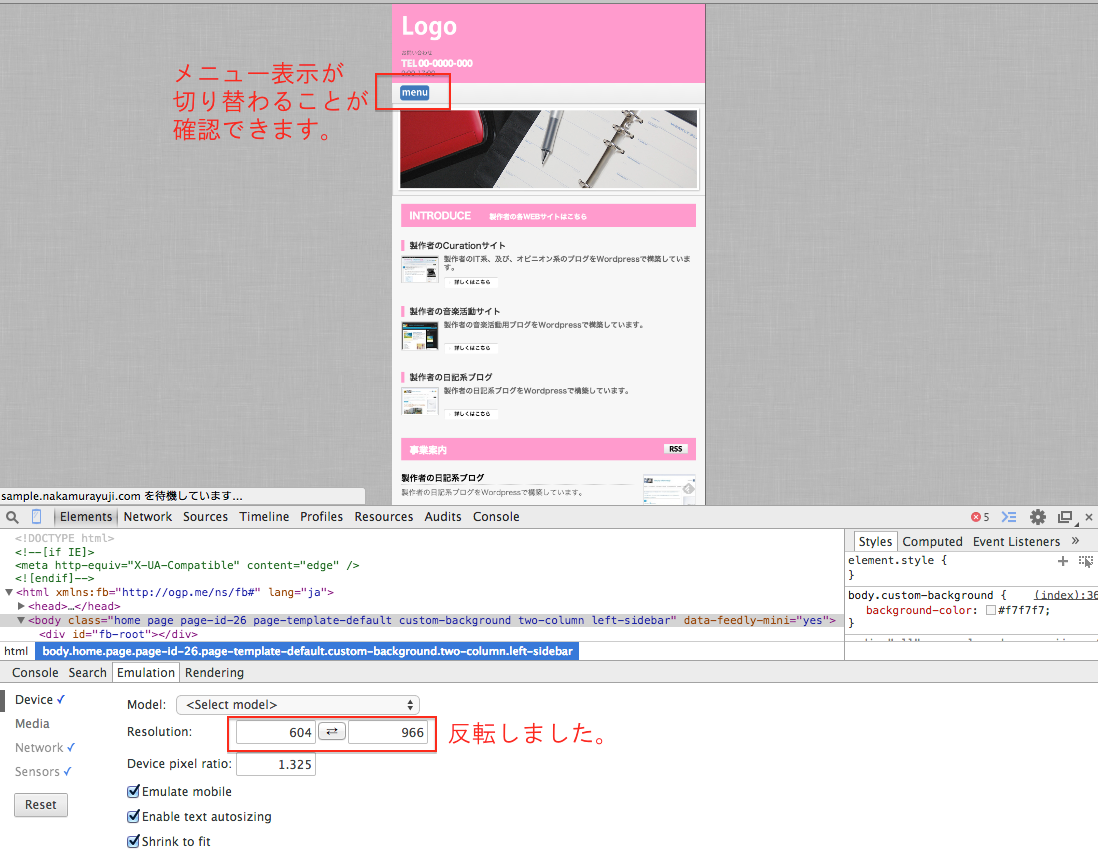
・メニューを表示することも出来ます(サイトの作りに依存します)。

・マウスでクリックしたまま上下左右に動かすことが出来ます。

・複数ウィンドウ(タブ)も開けます。iPadであれば、タブを開くことも出来ます。

・デバイスを切り替えることもできます。

・iPadでの表示例です。
・画面サイズの関係でホームボタンが表示されない場合も「ハードウェア」→「ホーム」で元に戻せます。

最後に
・次はAndroid端末の表示シミュレーションをしてみたいと思います。(SDKインストールからなのでちょっと大変かも!)