[Homepage制作]WordPress/BizVektorテーマのカスタマイズ案件 #WordPress
概要
このたび、Lancers様(日本最大級のクラウドソーシング ランサーズ Lancers – 仕事を発注したい人と、仕事をしたい人の仕事マッチングサイト)経由で、ホームページ制作をさせて頂きました。
WordpressのBizVektorテーマのカスタマイズ案件となります。
コンテンツは全てテストデータで、クライアント様は匿名のため、サンプルサイトで紹介します。
構築サイトのスクリーンショット
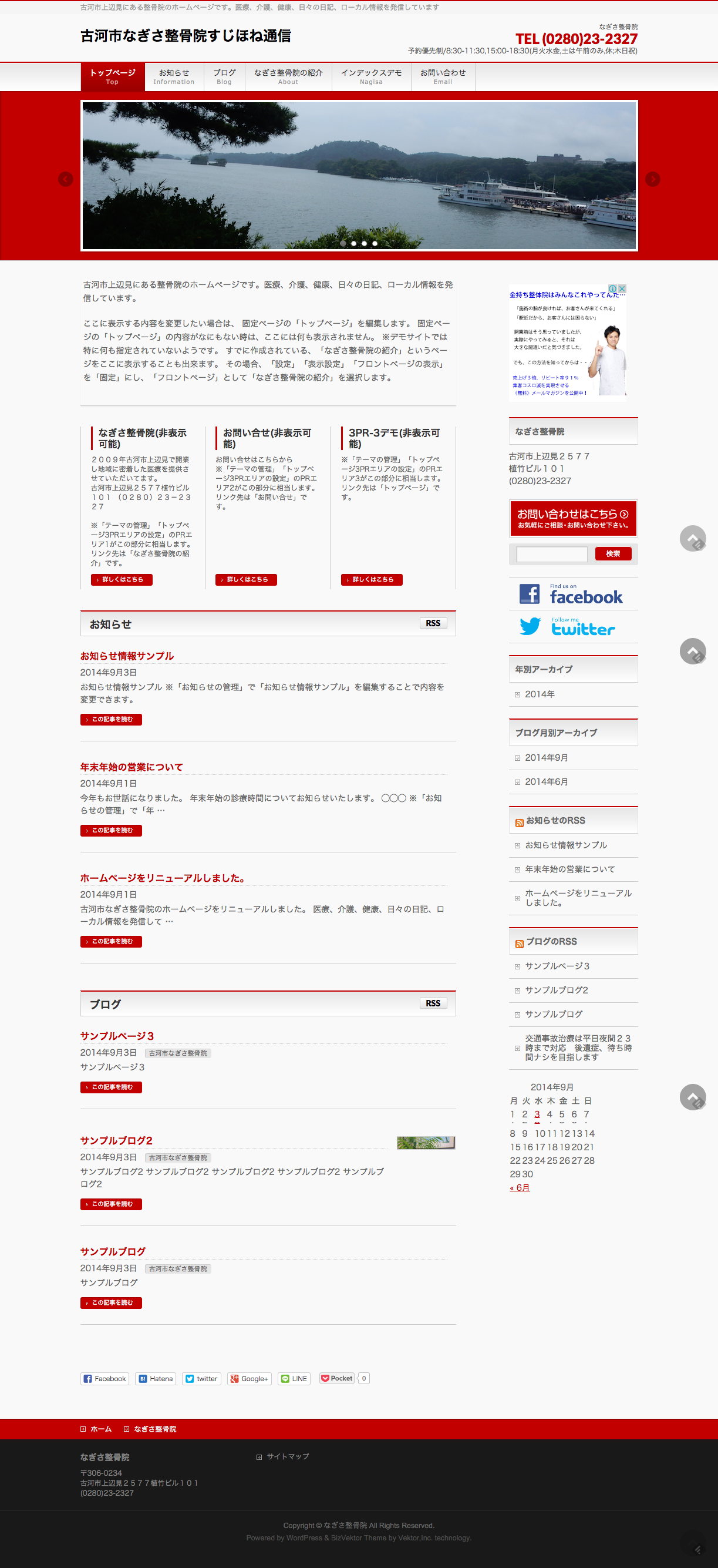
◆2014/10/5現在のトップページのスクリーンショット(上部のみ表示、クリックするとページ全体表示)

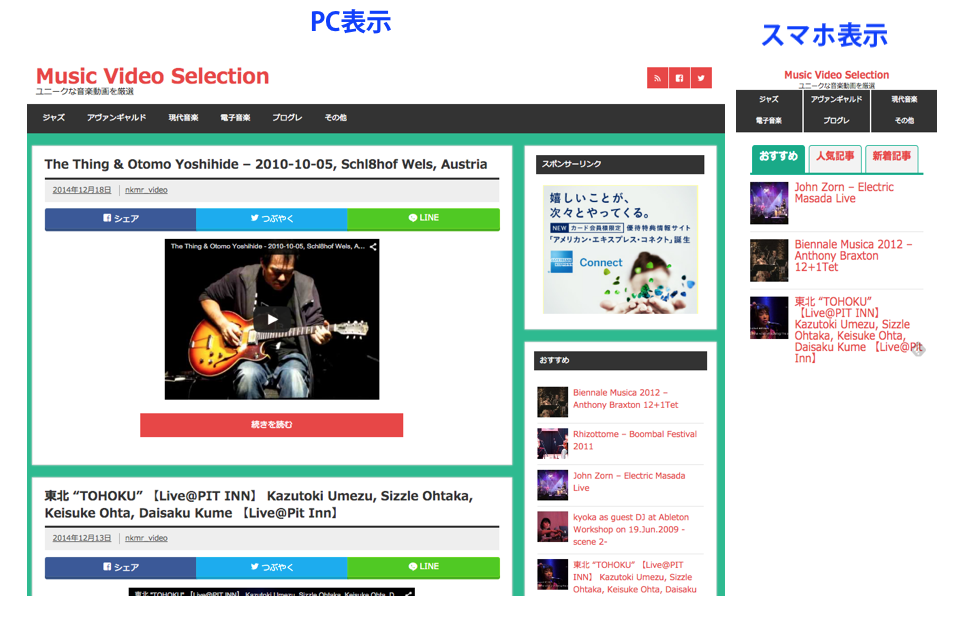
◆iOSシミュレータでiPhone4sを選択した際のスクリーンショット(上部のみ)

構築サイト
◆制作させて頂いたサイトと同様のサンプルサイト(筆者の環境に構築したので当面変更ない予定);
sample1
担当範囲
・Wordpressテーマ適用、及び、子テーマ利用によるカスタマイズ
・テーマの設定
・トップページのスライドショー設定
・主なカスタマイズ内容 ※配色、レイアウト等はクライアント様指定
CSSによる配色、レイアウト等変更、境界線変更
フッター部分にウィジェット利用可能な設定
3PR部分(INTRODUCE)にバナー追加
事業案内においてデフォルトでは投稿日が表示されるところを表示しないように変更
レスポンシブ対応時(スマートフォン等画面幅が狭い場合)のメニューアイコン作成、表示
・サンプルページ作成
トップページ、メニュー、事業案内ページ、会社案内、ブログ
・お問い合わせフォーム設置
・複数端末、OSでの表示確認
・IE11で表示が崩れる問題(h3タグ部分)があったため、修正、確認。
・サイト構築のための説明書作成
構築環境
・Mac内にXAMPPで構築したローカル環境。
・その後、納品後に、ほぼ同じ設定でサンプルサイト公開。
技術的なメモ
・Wordpressのテーマ;BizVectorを利用;【無料】BizVektor [ ビズベクトル ] 企業サイト向けスマホ対応レスポンシブWordPressテーマ(テンプレート)
・子テーマを使用してカスタマイズを行いました→[WordPress]小テーマを有効に使う #wordpress
・フッターにウィジェットを追加出来るようにしました→[WordPress]フッターにウィジェットを追加する方法 #wordpress
・BizVektorの3PR機能(INTRODUCE部分に採用)はトップページ表示時にバナーが無いため、表示するよう設定→BizVektorの「front-page.php」を子テーマ内にコピーし、バナー表示を追加。
・お問い合わせフォームは「Contact Form 7」を利用;Contact Form 7 | Just another contact form plugin for WordPress. Simple but flexible. [日本語]
・iOS端末での表示確認はシミュレータ「iOSシミュレータ」を利用;制作したWebの表示をiOSシミュレータで確認する #iOS
最終的な表示確認端末/OS
・Mac OS 10.9.5(実機)
Safari 7.1、Chrome 37.0.2062.124、Firefox 32.0.3
・Windows 7(実機=Mac のBootcampで実現)
IE 11、Chrome 37.0.2062.124、Firefox 32.0.3
・iOS8(iOSシミュレータ)
iPhone 4s、iPhone 6 plus、iPad 、iPad Air
備考
・ローカル環境での開発はクライアント様固有の情報を公開しないというメリットがある。
・その一方、クライアント様で再現していただくために、スクリーンショットと、設定方法をきちんと伝授することが必要です。
・従いまして、クライアント様固有情報を使用しない今回の案件の場合(コンテンツは全てダミーでよかったので)、最初からサンプルサイトでの開発が良かったと思いました。
最後に
今後とも宜しくお願いします。