Webフォントを使ってみます(2)日本語フォント(ライセンスに注意)
Webフォントを使ってみます(2)日本語フォント(ライセンスに注意)
概要
サイト構築の際に表示環境に依存せず、同じフォントを使用可能なWebフォント;以前、Google Fontsを利用する方法を掲載しましたが(Webフォントを使ってみます(1)まずはGoogle Fontsから)、いよいよ日本語フォントを利用してみます。
今回使用する日本語フォントは商用利用可能のフリーなものではありますが、ライセンスに制限があるのと、フォントファイルの形式を複数準備する必要(ブラウザによってサポート状況が異なるため)があったりで色々手間取りました。
今回利用する日本語フォント
3種類を使用してみました(感謝!)。IPAフォントのライセンスに準じているとのことですので注意が必要です。
・こころ明朝体;説明はこちらのリンクのトップ(20141023現在)→フォント無料ダウンロード | Typing Art
・はんなり明朝体;説明はこちらのリンクの真ん中辺り(20141023現在)→フォント無料ダウンロード | Typing Art
・ほのか明朝;説明はこちらのリンク→オールド系フォント「ほのか明朝」無料ダウンロード
参考サイト
とても参考にさせて頂きました。有難うございます。必要に応じて引用させて頂きます。
・IPAフォント;IPAexフォント/IPAフォント→今回使用させて頂く3種類のフォントはいずれも、IPAフォントを元に作成されており、IPAフォントのライセンスを遵守しての使用が大前提です。
・IPAフォントのライセンスについて;よくある質問とその答え(FAQ)→こちらの「3.派生フォントの作成及び再配布について」を読んで守る必要があります。
・IPAフォントのライセンス記載方法についてはこちらのサイトを参考にさせて頂きました→WebフォントのCSSとライセンス記載まとめ – 樂印
・ウェブフォントのファイル形式と各種ブラウザの対応状況をまとめたサイト→日本語フリーフォントをwebフォント化する4ステップ / hirok-k.com
・ttf/otf形式→woff,eot形式のファイル変換;WOFFコンバータ
・WebフォントのCSS指定2014年度版とこれまでの歩み – WEBCRE8.jp
準備1;IPAライセンスを読み解き、CSSファイルにライセンスを記載します。
・今回使用した日本語フォント3種類は、「IPAフォントの一部または全部を、改変した派生フォント(派生プログラム)」であり、それをWebフォントとして利用するためにはサーバー上にフォントデータを保管しますので、「IPAフォントの派生プログラムの再配布」にあたります。
・「IPAフォントのよくある質問とその答え(FAQ)」より引用
IPAフォントは商用・非商用問わず派生プログラムの作成、再配布が可能です。派生プログラムは、「IPAフォントライセンスv1.0」第3条(制限事項)の条件に従ってご利用ください。
・この辺りは、上記でも紹介させて頂いた参考サイト;WebフォントのCSSとライセンス記載まとめに一通り説明があります。
・IPAライセンスを読んだ上で参考サイトと同様にCSSファイルにライセンスを記載することとします。
・実際に書いた例です。
/*
* “こころ明朝体” licensed under the IPA Font License Agreement v1.0
* http://typingart.net/(”こころ明朝体”配布元のURL)
* http://ipafont.ipa.go.jp/(IPAフォントのURL)
* http://ipafont.ipa.go.jp/ipa_font_license_v1.html(IPAフォントライセンスv1.0のURL)
*/
/*
* “はんなり明朝” licensed under the IPA Font License Agreement v1.0
* http://typingart.net/(”はんなり明朝”配布元のURL)
* http://ipafont.ipa.go.jp/(IPAフォントのURL)
* http://ipafont.ipa.go.jp/ipa_font_license_v1.html(IPAフォントライセンスv1.0のURL)
*/
/*
* “ほのか明朝” licensed under the IPA Font License Agreement v1.0
* http://font.gloomy.jp/honoka-mincho-dl.html(”ほのか明朝”配布元のURL)
* http://ipafont.ipa.go.jp/(IPAフォントのURL)
* http://ipafont.ipa.go.jp/ipa_font_license_v1.html(IPAフォントライセンスv1.0のURL)
*/
・IPAフォント再配布条件と対応させて説明します。
3.3.1 派生プログラムの名称
→ 「IPA」を含む名称は使用してないですね。
3.3.2 利用者が、その意志により、派生プログラムをオリジナルのIPAフォントに戻せる方法を提供しなければならない。
→ IPAフォントのURL を記載しました。
3.3.3 Web等のだれもがアクセスできる方法により一般公開しなくてはならない。
→ (やや自信なし)これは、各日本語フォントのサイトで一般公開されているということで良いと思います。従い、配布元のURLを記載しました。但し、これらのサイトでは、otf/ttf形式のフォントファイルのみとなっており、これらを各種ブラウザでも使用可能にするためにwoff/eot形式に変換したもの(後述)を使用者のサーバーにアップロードした場合を考えるとそれも明示する必要があるかもしれません。いちおう、CSSファイル内に、フォントファイルのURLを記述しているのでそれで代用する形式とさせて頂きました。※Googleさんに聞いてみましたがここの解釈についての説明はなかなか見つかりません。
3.3.4 派生プログラムには、それをさらに改変するために必要となる十分な情報を添付しなければならない。
→ これも、各日本語フォントのサイトで説明されています。
3.3.5 派生プログラムにも、同じIPAフォントライセンスを継承しなければならない。
→ 「IPAフォントライセンスv1.0」のURLを記載しました。
準備2;各種ブラウザに対応したファイル形式のフォントを準備します
・日本語フォント提供サイトからフォントファイルをダウンロードします。圧縮ファイルを解凍するとそれぞれ、以下の様なファイルが生成されます。
こころ明朝体;Kokoro.otf、はんなり明朝体;Hannari.otf、ほのか明朝;font_1_honokamin.ttf
・ところが、参考サイト;日本語フリーフォントをwebフォント化する4ステップ 3.2 使用されるファイル形式 によると、ブラウザによって、使用できるファイル形式が異なるようです。※参考サイト以外にも同様の記述あり。
・従いまして、ttf/otf形式のファイルから、woff/eot形式のファイルも作成します。
※ttf;TrueTypeフォント、otf;OpenTypeフォント、woff;Web Open Font Format、eot;Embedded OpenType
・ttf/otf形式→woff,eot形式のファイル変換には、WOFFコンバータが便利です。使用方法は簡単なので割愛しますが、ダウンロード後、アプリケーションを実行するだけです(Mac版もWindows版もあります)。
準備3;フォントをサーバー上に設置します
・先ほど、ダウンロードで出来たファイルと変換で出来たファイル一式をサーバーの任意の場所にアップロードします。
※こころ明朝体;otf/woff/eot、はんなり明朝体;otf/woff/eot、ほのか明朝;ttf/woff/eot
準備4;日本語フォントを使用可能なようにCSS3の@font-face規則を定義します。
・記述方法についてはこちら;WebフォントのCSS指定2014年度版とこれまでの歩み – WEBCRE8.jpを参考にしています。
・実際の記述例です。
@font-face {
font-family: ‘MyKokoro’;
src: url(‘fonts/Kokoro.eot’); /* IE9 Compat Modes */
src: url(‘fonts/Kokoro.eot?#iefix’) format(‘embedded-opentype’), /* IE6-IE8 */
url(‘fonts/Kokoro.woff’) format(‘woff’), /* Modern Browsers */
url(‘fonts/Kokoro.otf’) format(‘opentype’); /* Safari, Android, iOS */
}
@font-face {
font-family: ‘MyHonoka’;
src: url(‘fonts/font_1_honokamin.eot’); /* IE9 Compat Modes */
src: url(‘fonts/font_1_honokamin.eot?#iefix’) format(‘embedded-opentype’), /* IE6-IE8 */
url(‘fonts/font_1_honokamin.woff’) format(‘woff’), /* Modern Browsers */
url(‘fonts/font_1_honokamin.ttf’) format(‘truetype’); /* Safari, Android, iOS */
}
@font-face {
font-family: ‘MyHannari’;
src: url(‘fonts/Hannari.eot’); /* IE9 Compat Modes */
src: url(‘fonts/Hannari.eot?#iefix’) format(‘embedded-opentype’), /* IE6-IE8 */
url(‘fonts/Hannari.woff’) format(‘woff’), /* Modern Browsers */
url(‘fonts/Hannari.otf’) format(‘opentype’); /* Safari, Android, iOS */
}
準備5;日本語フォントを使用したい箇所のCSSを定義します。
・詳細は割愛しますが、適用結果に掲載した例では以下のような感じで記載しています。
<p style=”font-family:MyKokoro;”><span style=”font-size:150%;”>nakamurayuji・・・(途中省略)・・・は晴だった。</span></p>
準備6;Wordpressでモバイルテーマ(プラグイン)を利用している場合、そちらへの適用もお忘れなく
・参考→[WordPress]WPtouch mobile pluginのCSSカスタマイズ
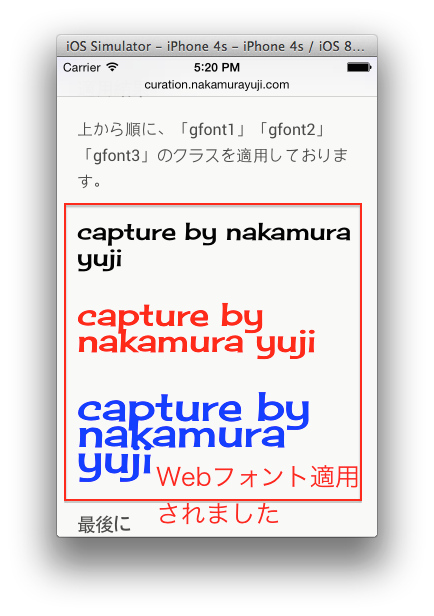
適用結果
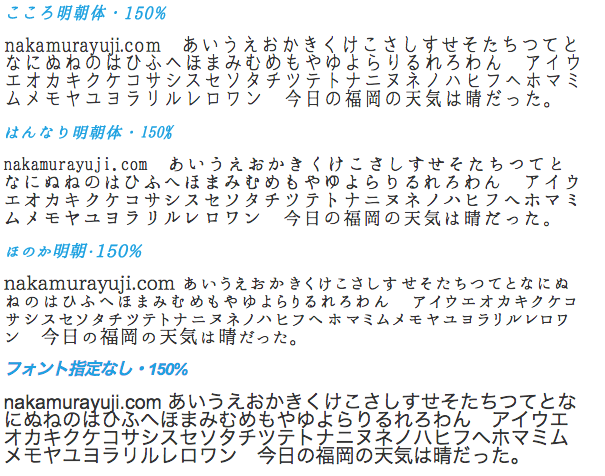
こころ明朝体・150%
nakamurayuji.com あいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわん アイウエオカキクケコサシスセソタチツテトナニヌネノハヒフヘホマミムメモヤユヨラリルレロワン 今日の福岡の天気は晴だった。
はんなり明朝体・150%
nakamurayuji.com あいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわん アイウエオカキクケコサシスセソタチツテトナニヌネノハヒフヘホマミムメモヤユヨラリルレロワン 今日の福岡の天気は晴だった。
ほのか明朝・150%
nakamurayuji.com あいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわん アイウエオカキクケコサシスセソタチツテトナニヌネノハヒフヘホマミムメモヤユヨラリルレロワン 今日の福岡の天気は晴だった。
フォント指定なし・150%
nakamurayuji.com あいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわん アイウエオカキクケコサシスセソタチツテトナニヌネノハヒフヘホマミムメモヤユヨラリルレロワン 今日の福岡の天気は晴だった。
最後に
・ライセンスの考え方、font-faceの記述方法やフォントファイルの置き場所等で結構苦労しました。
・これで、表示環境に依存しないフォントでサイトを表示することが出来るようになります。
・日本語フォントは漢字を含んだりするので容量が大きくなりがちだったり、その分、読み込みが遅くなる等の現象も心配されるため、必要文字のみのサブセットを作成する等の対策も必要かもしれません。